In the modern digital landscape, applications increasingly need to provide users with real-time location data, accurate addresses, and geocoding services. Whether you’re developing a simple store locator or a sophisticated real estate platform, integrating the Google Places API into your web application can significantly enhance the user experience by offering rich location-based information
This blog post will guide you through the steps required to implement the Google Places API into your web application. We’ll also touch on how it can be coupled with solutions like the address complete API for address validation and autocomplete features. Additionally, we’ll explore how businesses such as those involved in direct mail for real estate can leverage these tools to optimize customer outreach and streamline workflows.
What is the Google Places API?
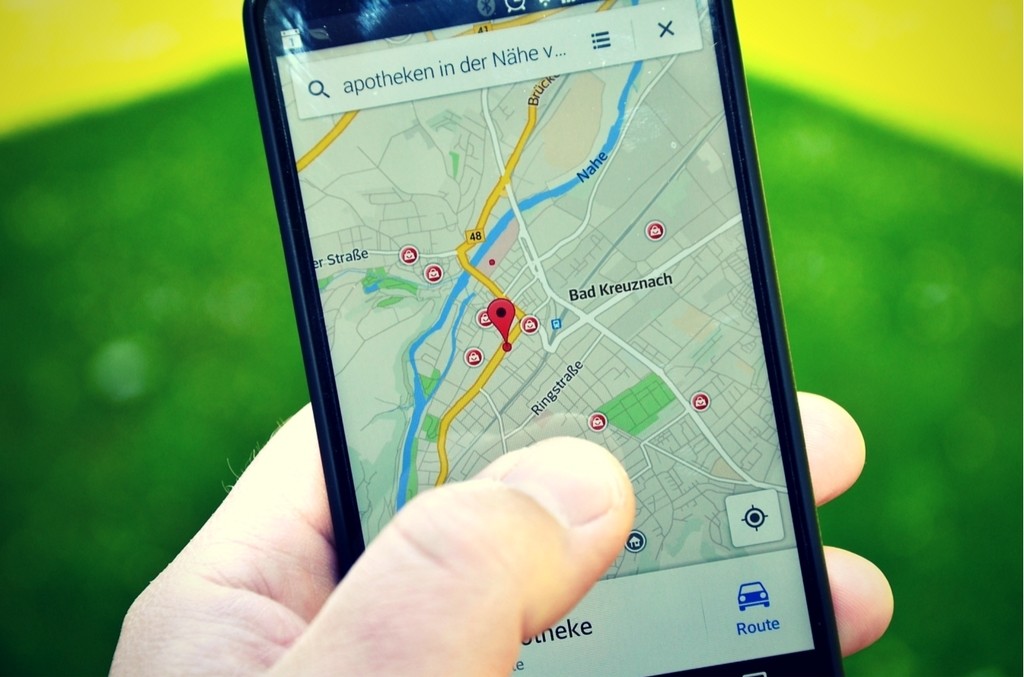
Google Places API allows developers to access a wealth of information about places, including geographic coordinates, addresses, and real-time location-based searches. The API can be used to search for places restaurants, parks, and businesses, get place details, and perform address autocomplete, which streamlines the user experience by reducing typing errors and simplifying data input.
When combined with tools like the address complete API, the Places API becomes a powerful tool for ensuring accurate addresses and locations in your applications, which is essential for industries that rely on precise data, such as real estate.
Why Use the Places API?
The Places API offers several benefits:
– Enhanced User Experience: By integrating autocomplete for addresses and locations, you can make form filling faster and reduce the chances of errors.
– Location-Based Services: If your application offers location-based features, such as finding nearby points of interest or businesses, the Places API is indispensable.
– Accurate Data: Ensure the locations and addresses inputted into your system are validated, improving data accuracy and reliability, particularly useful for direct mail campaigns.
– Real-Time Suggestions: The API provides real-time suggestions based on user input, improving convenience for users and accuracy for businesses.
These benefits are especially valuable for sectors like real estate, where accurate location data is crucial for business operations, from property listings to direct mail marketing efforts targeting specific neighborhoods.
Setting Up the Google Places API
Here’s how you can get started with implementing the Places API in your web application.
Step 1: Create a Google Cloud Project
The first step to using the Places API is to create a project in the Google Cloud Platform GCP.
1. Visit the Google Cloud Console.
2. Create a new project by clicking on the project dropdown at the top of the page and selecting “New Project.”
3. Give your project a name, and select a billing account.
4. Once your project is created, navigate to the API & Services section and click on Library.
5. In the API Library, search for the Places API, click on it, and enable it for your project.
Step 2: Obtain an API Key
To use the Places API, you’ll need an API key to authenticate requests. Here’s how to generate one:
1. In the Google Cloud Console, go to the Credentials section under API & Services.
2. Click on Create Credentials and choose API Key.
3. Copy the API key and store it securely as you’ll need it to integrate the API into your web application.
Step 3: Install the JavaScript Library
To use the Places API in your web app, you’ll need to include Google Maps JavaScript API in your HTML file. You can do this by adding the following script tag to your page’s head section:
| html<script src=”https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places”></script> |
Make sure to replace `YOUR_API_KEY` with the API key you obtained in Step 2.
Step 4: Integrate the Autocomplete Feature
One of the most powerful features of the Places API is its autocomplete functionality, which is particularly useful for web forms that require users to input addresses or locations. Here’s how you can implement it:
1. Add an input field for the address in your HTML file:
| html <input id=”autocomplete” type=”text” placeholder=”Enter a location”> |
2. In your JavaScript file, initialize the autocomplete feature using the `places` library from Google Maps:
| javascript function initAutocomplete { var input = document.getElementById’autocomplete’; var autocomplete = new google.maps.places.Autocompleteinput; autocomplete.setFields’address_components’, ‘geometry’, ‘formatted_address’; autocomplete.addListener’place_changed’, function { var place = autocomplete.getPlace; if !place.geometry { window.alert”No details available for input: ‘” + place.name + “‘”; return; } // Process the place data console.logplace; }; } |
3. Call the `initAutocomplete` function when the page loads:
| html <script> google.maps.event.addDomListenerwindow, ‘load’, initAutocomplete; </script> |
With this basic setup, users can type in an address, and the API will provide suggestions as they type. When they select a suggestion, the full address and geographical information can be retrieved and used within your application.
Combining Places API with Address Complete API
While the Places API offers autocomplete functionality, integrating it with an address verification service like the address complete API can ensure that the addresses are not only accurately selected but also verified for use in processes such as shipping, billing, or even direct mail campaigns. Address validation tools can cross-check addresses to ensure they are real and deliverable, reducing the risk of errors in your system.
This is particularly important in industries like real estate, where accurate mailing lists and verified addresses can make or break marketing campaigns.
How Real Estate Businesses Can Benefit
Real estate businesses can significantly enhance their marketing and operational processes by using the Places API alongside address verification tools and direct mail services.
Address Autocomplete for Property Listings
For real estate platforms, making the address input process as smooth as possible for agents and property owners is key. Autocomplete minimizes the chance of errors in property addresses, ensuring that listings are precise and accessible.
Direct Mail Campaigns for Real Estate
When combined with solutions for direct mail for real estate, address verification APIs can ensure that mailers, brochures, and promotional material are sent to the right addresses, improving engagement rates and reducing undeliverable mail. Real estate agents can target specific neighborhoods, sending personalized offers and property updates to prospective buyers or sellers in a geographic area.
Address verification and autocomplete tools streamline the process of building a mailing list, ensuring that agents are always working with the most accurate and up-to-date information.
Final Thoughts
Implementing the Google Places API into your web application can offer significant benefits in terms of improving user experience, enhancing location-based services, and ensuring data accuracy. When combined with the address complete API and strategies like direct mail for real estate, it becomes a powerful solution for businesses in sectors such as real estate.
By following the steps outlined in this blog, you can quickly and easily implement the Places API into your web application and start reaping the benefits of accurate location data, verified addresses, and enhanced marketing capabilities.
Stay in touch to get more news & updates on Essential Tribune!